Personalisierung
Windows & GIMP: Eigene Ordnerbilder kreieren
von
Gaby
Salvisberg - 31.08.2023

Foto: PCtipp.ch
Kleines Wochenendprojekt gefällig? So verpassen Sie mithilfe von GIMP Ihren Windows-Ordnern ein schickeres Aussehen.
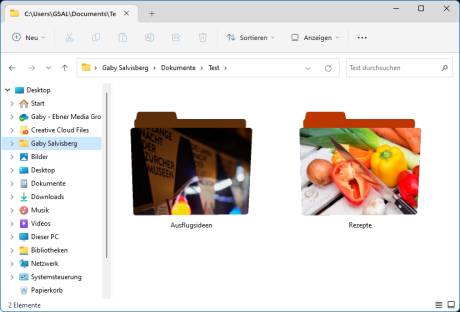
Windows-Ordner müssen nicht alle gleich aussehen. Sie können einem Ordnersymbol ein anderes Kleidchen anziehen, zum Beispiel jenem mit Ihrer Rezeptsammlung. Oder jenem mit Ihren Ausflugsideen. Das Erstellen des Bildes geht sehr ähnlich auch mit Photoshop, aber ich zeige Ihnen den Vorgang lieber mittels GIMP.
Vorlage erstellen in GIMP
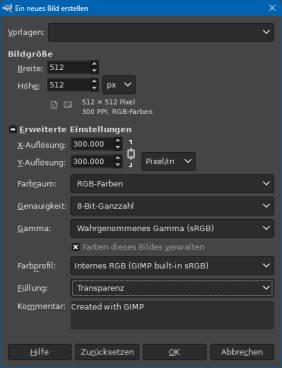
Erstellen Sie in GIMP ein Bild von 512 × 512 Pixeln in RGB-Farben und mit transparenter Fläche.
Allgemeiner Tipp: Falls beim Ausprobieren bei Ihnen nicht das markiert wird, das Sie beabsichtigen, prüfen Sie, ob die richtige Ebene ausgewählt ist und stellen Sie via Auswahl/Nichts (Ctrl+Shift+A) sicher, dass nicht noch eine andere Auswahl aktiv ist.
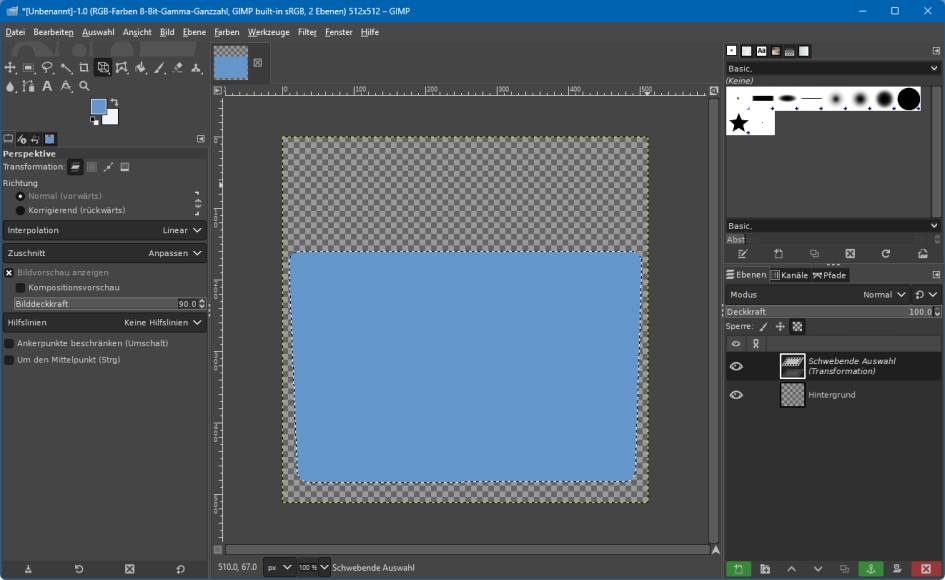
Den Ordner-Look bekommen Sie so: Legen Sie ungefähr in den unteren zwei Dritteln mit dem Auswahl-Werkzeug (ohne «Kanten glätten») ein grosses Rechteck an, dem Sie via Auswahl abgerundete Ecken (Radius ca. 10 bis 11) verpassen und mit einer beliebigen, gut erkennbaren Farbe füllen (Deckkraft: 100). Mangels Phantasie greife ich zu PCtipp-Blau.
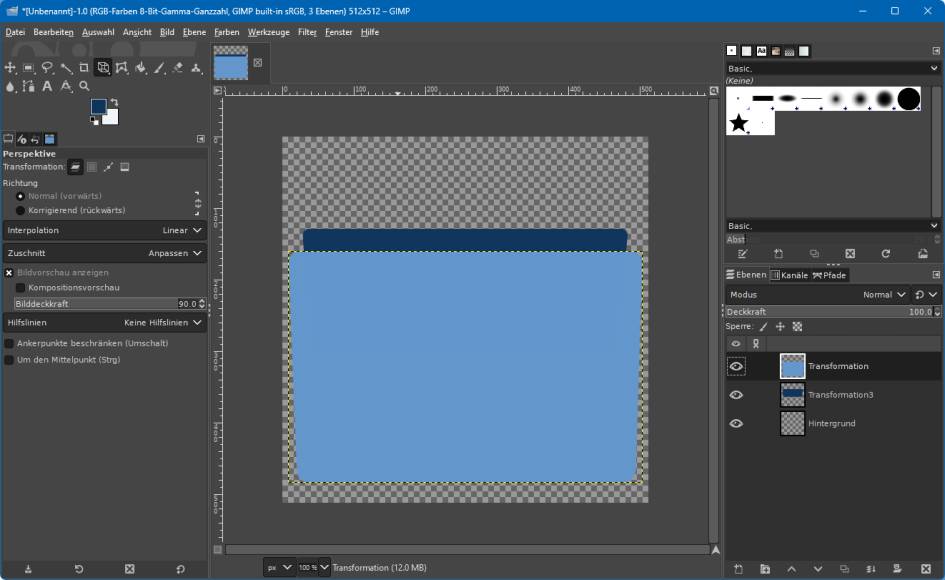
Verwenden Sie unter Werkzeuge/Transformationen das Perspektiven-Werkzeug, um das Rechteck nach unten hin etwas schmaler zu machen. Fügen Sie die schwebende Auswahl im Ebenenfenster via Rechtsklick zur neuen Ebene hinzu. Wählen Sie Auswahl/Nichts oder drücken Sie Ctrl+Shift+A.

Das erste Rechteck ist erstellt. Es wird als Grössen- und Positionsvorlage für das später eingefügte Foto dienen.
(Quelle: PCtipp.ch )
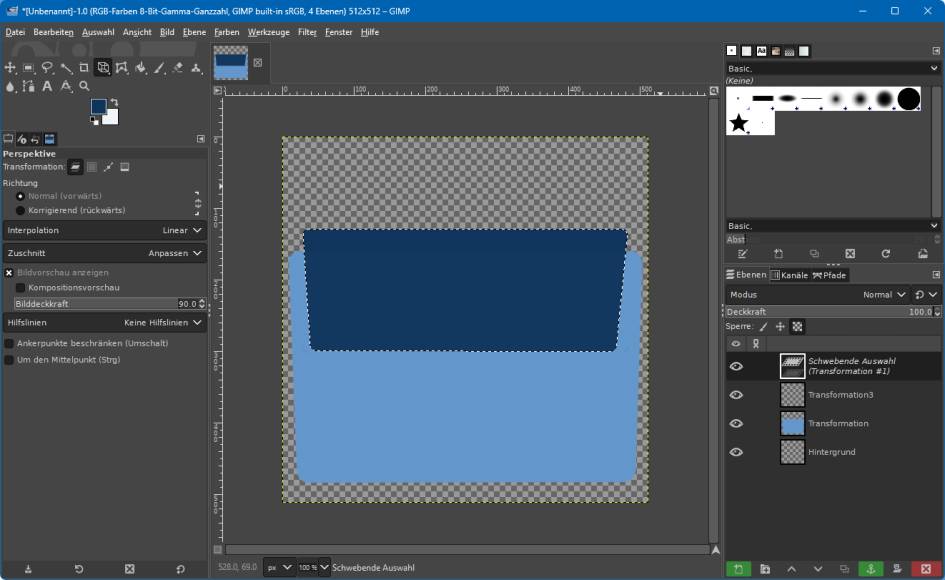
Fügen Sie eine neue Ebene mit transparenter Füllung hinzu und legen Sie auf dieser ein etwas kleineres Rechteck an, das den oberen Teil des ersten verdeckt und ein Stück über dieses hinausschaut. Runden Sie auch dieses ab, füllen Sie es mit einer etwas dunkleren Farbe (ich nehme ein Dunkelblau) und machen Sie auch dieses mittels Perspektive gegen unten etwas schmaler. Via Rechtsklick auf die schwebende Auswahl im Ebenenfenster verankern Sie diese.

Das zweite Rechteck ist erstellt. Die Ebene muss noch verankert werden
(Quelle: PCtipp.ch )
Legen Sie die Ebene mit dem grösseren Rechteck über jene mit dem kleineren Rechteck, damit das kleinere Rechteck oben gut sichtbar herausschaut. Im Ebenen-Fenster können Sie die Ebenenreihenfolge hierfür nach Belieben per Maus umstellen.

Schon rutscht die Ebene hinter das grössere Rechteck
(Quelle: PCtipp.ch )
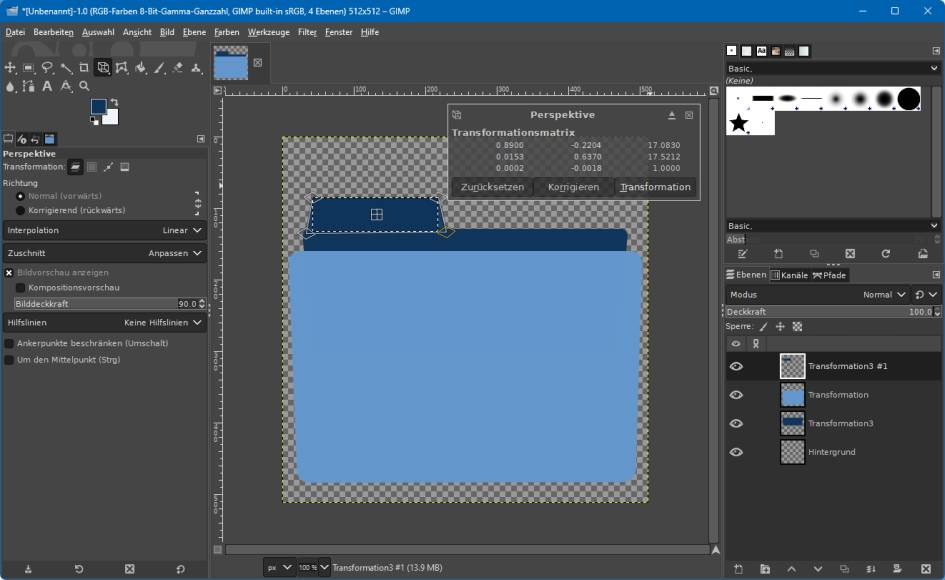
Ein drittes, kleines Rechteck für die Ordnerlasche gestalten Sie ebenfalls abgerundet und füllen es mit derselben dunkleren Farbe, machen es aber via Perspektive unten etwas breiter.

Noch die Lasche in derselben Farbe gestalten
(Quelle: PCtipp.ch )
Legen Sie es hinter die Ebene mit dem nächstgrösseren Rechteck, sodass die beiden zusammen die Ordnerrückseite mit Lasche ergeben.
Wenn Sie wollen, können Sie die beiden Ebenen mit den zwei kleineren dunkleren Rechtecken zu einer einzigen vereinen, denn die bilden zusammen so etwas wie ein Objekt. Legen Sie die beiden Ebenen (Lasche und hinterer Ordnerteil) im Ebenen-Manager direkt untereinander hin, klicken Sie auf die obere der beiden und wählen Sie Nach unten vereinen.